In this guide we describe how to integrate your store locator software with Google Analytics. This guide can also be used to integrate your locator with any external script.
The most common use for this sort of integration is so that you can track conversions inside Google Analytics whenever a visitor searches for a location inside your store locator. Whenever a search event occurs inside the locator, the storeLocatorSearchEventHandler() local function is called if it exists. And, whenever a Click event occurs inside the locator, the storeLocatorClickEventHandler() function is called if it exists.
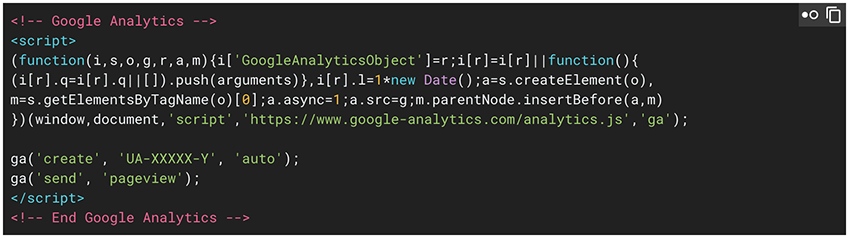
First, you'll need to ensure that you have added the Google Analytics Javascript tracking snippet to your web page by ensuring that the steps in the code at the top of this page have been completed as shown below: https://developers.google.com/analytics/devguides/collection/analyticsjs. It should look something like this once it's set up correctly:


So, you can add the following code to record events for each type of event.
Track Search events
A search event takes place whenever a visitor clicks on the 'My Location' button or searches using the address search field.
function storeLocatorSearchEventHandler(eventData) {
ga('send', 'event', 'Store Locator', 'Search', 'Store Locator Search Event');
};
Track Click events
Click events track any mouse clicks on buttons or links in your locator.
function storeLocatorClickEventHandler(eventData) {
if (eventData.element == "buttons") ga.send('send', 'event', 'Store Locator', "directions", eventData.storeName);
else if (eventData.type == "link") ga.send('send', 'event', 'Store Locator', eventData.element, eventData.url);
else if (eventData.type == "storeName") ga.send('send', 'event', 'Store Locator', eventData.type, eventData.storeName);
else ga.send('send', 'event', 'Store Locator', eventData.type, eventData.storeName);
}
You can customise any of the text fields to match your tracking requirements of course.
Additional data about the search event is passed inside the eventData object and this can be used to enhance or provide further detail of the conversion type. Here are the attributes of the eventData object:
- address: The address that was searched (either the address entered into the input field or the address of the midpoint of the map if the 'My Location' button was used to geolocate the visitor)
- distance: The distance in kms to the closest location
- filters: Any filters that were applied
- map_lat: The latitude of the address
- map_lng: The longitude of the address
- nearest_storeid: The StoreID of the closest location
- nearest_storename: The name of the closest location
- referrer: The HTTP referrer if available (web page which linked to this page)
- type: The type of search - either "geolocate" where geolocation (the My Location) button was used or "address" where an address was searched for.
- uid: Your unique account user ID
- url: The URL of the current page
Any of these attributes can be passed from the EventData object in the first Javascript example.